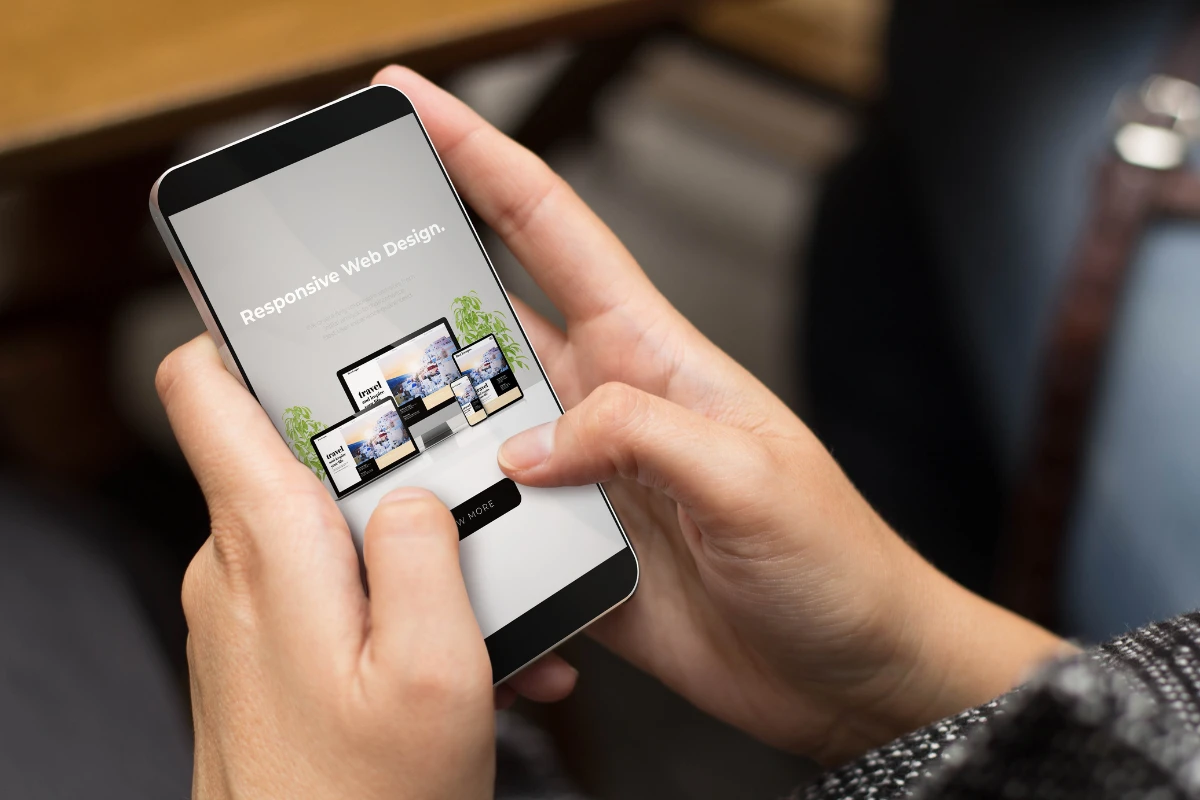
In today’s digital world, most users access websites via mobile devices. This makes a seamless mobile experience essential. However, even with the best intentions, redesigning for mobile can come with pitfalls. Missteps can lead to frustrated users and lost opportunities. In this guide, we’ll delve into common mobile design mistakes and how to avoid them, ensuring your site captivates and retains its audience.
Why Mobile Design Matters in Redesigning
In the age of smartphones, the majority of your site’s visitors are likely accessing it from their mobile devices. This shift towards mobile browsing makes it paramount to prioritize mobile design during any redesigning process.

Interestingly, search engine algorithms, including Google’s, differ slightly when it comes to mobile searches, placing a premium on mobile optimization. As such, a subpar mobile design can negatively impact your website’s rankings.
But it’s not just about rankings. A flawed mobile redesign can harm your website’s key metrics. High bounce rates, which indicate that users leave your site shortly after arriving, can be a consequence of a poor mobile experience.
Furthermore, your site’s conversion rates – the percentage of visitors completing desired actions, like making a purchase or signing up – can plummet if the mobile design isn’t intuitive or user-friendly. Essentially, ensuring mobile design excellence is about more than aesthetics; it’s about ensuring optimal user experience and achieving your website’s primary objectives.
Common Mobile Design Mistakes
When designing for mobile, certain pitfalls can diminish user experience. Here’s a closer look at some common mistakes:
Unresponsive Design: One of the primary errors is neglecting to make a design that adjusts to different screen sizes. Sometimes, buttons remain oversized or too close to other elements, making navigation cumbersome.
Tiny Touch Targets: On a smaller screen, every pixel counts. When buttons or links are too close together, users can end up misclicking, leading to frustration. It’s essential to ensure ample space around interactive elements.
Slow Load Times: Both on PC and mobile, it’s crucial to optimize and compress images for faster loading. Ideally, images shouldn’t exceed 500kb. Moreover, converting image formats to WebP can enhance loading speed without compromising quality.
Text Size Issues: Mobile screens require careful attention to text size. If the text is too small, it becomes unreadable, and if too large, it may appear overwhelming. Moreover, the font selection plays a role in readability. Aim for a balance and pick a font that’s clear and straightforward.
Complex Widgets: While intricate widgets may look appealing on desktops, they often become problematic on mobile screens. Animated elements or overly detailed widgets can break the layout, causing undesirable side-scrolling or even white spaces.
Whenever possible, simplify or replace these elements for mobile viewers to maintain a streamlined experience.
Tips for a Successful Mobile Redesign
Redesigning for mobile demands a different approach than desktop, catering to the unique nature of mobile browsing. Here’s some sage advice to guide your efforts:

Testing Across Devices: Before finalizing any mobile redesign, it’s paramount to test your site across various mobile devices and screen sizes. From Android to iOS, from small to large screens, ensure your design remains cohesive and user-friendly.
Keeping it Simple: As you pointed out, simplicity is the key. While you might be tempted to infuse multiple widgets, animations, and other intricate design elements, resist the urge. A cluttered mobile screen can disorient users. Streamline the design to ensure users get the gist of your services or content without getting overwhelmed.
Listening to Users: Feedback is invaluable. Utilize analytics to monitor user behavior, and be receptive to direct feedback. This information can highlight areas needing attention or enhancement.
Regular Updates and Maintenance: Mobile design isn’t a one-time task. As design trends evolve and mobile technology advances, it’s essential to periodically revisit and refine your design, ensuring your site remains modern, functional, and in line with users’ expectations.
The Role of Tools and Plugins
In the vast world of WordPress, there are myriad tools and plugins designed to simplify the task of ensuring your website is mobile-friendly:
Google’s Mobile-Friendly Test: This free tool provided by Google allows you to check how easily a visitor can use your page on a mobile device. It’s a quick way to get feedback on your mobile optimization efforts.
WordPress Plugins: Numerous plugins can enhance mobile responsiveness. Plugins like WPtouch, AMP for WP, and Responsive Menu can be great assets in tweaking mobile designs and functionalities. However, as with all plugins, it’s essential to ensure they don’t bog down your site’s performance.
Conclusion
The landscape of web browsing is evolving, with mobile devices playing an ever-increasing role. As such, it’s critical to ensure that our websites not only look good but function optimally on these devices. It’s all about striking the right balance: your site should be aesthetically pleasing without compromising its functionality. As the digital world continues to change, it’s imperative to keep evaluating and adapting our mobile design strategies.
Need professional assistance? At WPSiteMakers, we specialize in both designing and redesigning WordPress websites to ensure they’re optimized for all devices. With our expertise, you can be assured of a site that not only looks good but also delivers the best user experience, no matter the device.


Pingback: Common Mistakes to Avoid When Redesigning Your WordPress Site – WordPress Site Makers
Pingback: How Do I Redesign My WordPress Website – WordPress Site Makers
Pingback: Can WordPress Websites Be Responsive on Mobile and Tablet? – WordPress Site Makers
Pingback: 7 reasons why you should redesign your wordpress website – WordPress Site Makers