In the realm of WordPress, there are countless terms and tools that a developer or website owner comes across. One term that often piques curiosity is the “page builder.” For many, especially newcomers, it might be a concept they’ve heard of but haven’t fully grasped.
Picture this: constructing a WordPress site is akin to creating art on a canvas. As an artist needs a blank canvas and tools like brushes and paints, similarly, a web designer requires a foundational platform and specific tools to bring their vision to life. Among these tools, the page builder stands out as pivotal.

But what exactly is a page builder within the context of WordPress? Why has it become such a staple in website creation? Let’s delve into its intricacies and understand its significance.
What Are Page Builders?
At its core, a page builder is a tool or plugin designed for WordPress that provides a drag-and-drop interface, enabling users to create or modify web pages without any coding knowledge.

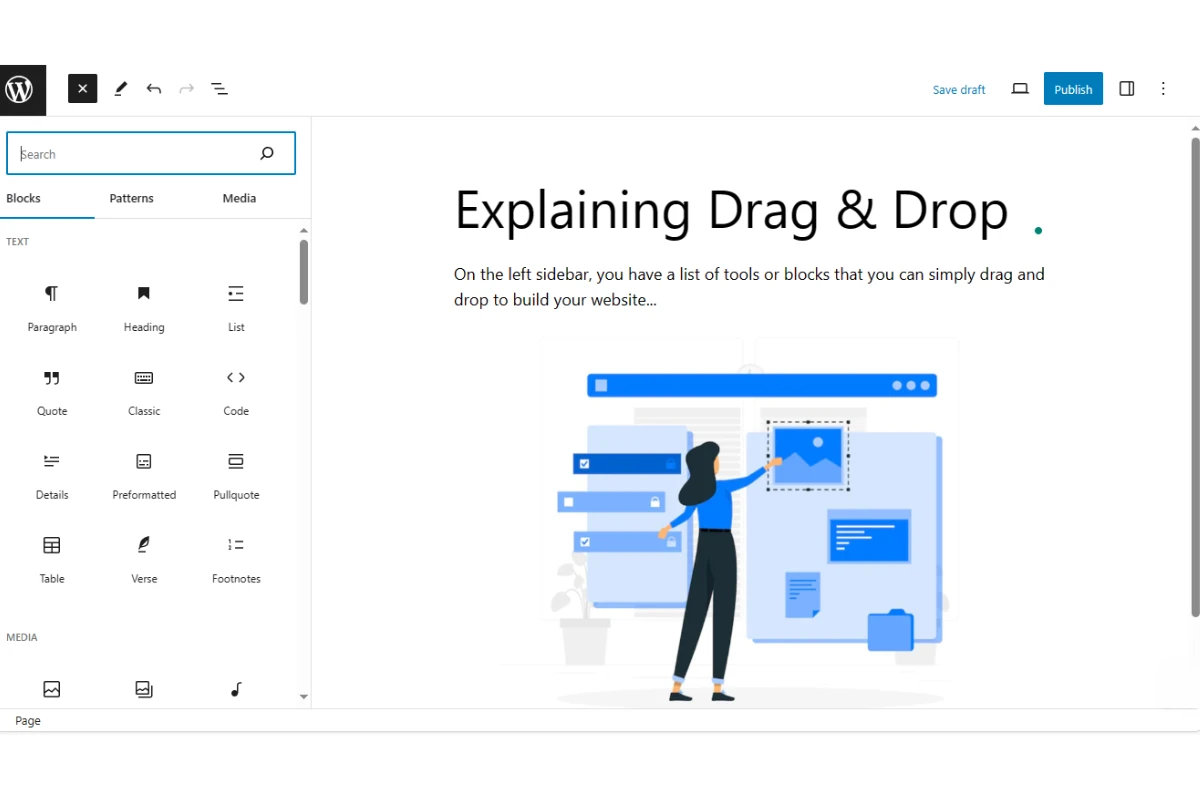
Think of it as a bridge that simplifies the gap between intricate coding and visually appealing website design. Instead of delving deep into lines of HTML, CSS, or PHP, you can simply drag a desired element, like an image or a block of text, and drop it wherever you’d like on the page.
The emergence of page builders marked a revolutionary shift in the world of website design. Traditional web development, while offering a high level of customization, often requires extensive coding knowledge and a steep learning curve. It was a time-consuming process, and for many, the thought of creating or even tweaking a website felt daunting.
On the other hand, page builders brought the advantage of ease and speed. With intuitive interfaces and vast libraries of pre-designed elements, they cater to both novices and professionals.
The most prominent benefit? Flexibility without the coding hassle. Want a heading at the center of your page? Simply drag and drop. Fancy a beautiful image slider? Just select, customize, and place it. In essence, page builders have democratized web design, making it accessible for all, regardless of technical background.
Popular Page Builders in WordPress
1. Gutenberg:

Often referred to as the “WordPress Block Editor,” Gutenberg is the default page builder that comes with WordPress installations. It’s a straightforward builder that utilizes “blocks” for adding content elements. While it might not have the flashy features of other page builders, it’s a solid choice for those who want simplicity and direct integration with the WordPress core.
2. Elementor:

One of the most renowned page builders out there, Elementor boasts a user-friendly interface with a myriad of customizable widgets. Its drag-and-drop functionality is smooth, and it offers both a free version with ample features and a pro version for advanced design capabilities.
3. Divi:
Developed by Elegant Themes, Divi is both a theme and a page builder. It’s known for its visually appealing layouts and modules. Its intuitive design and real-time editing make it a favorite among many.
4. WPBakery:
Previously known as Visual Composer, WPBakery is another heavyweight in the page building arena. It offers both front-end and back-end editing, making it versatile for various design preferences.
5. Beaver Builder:
A robust and reliable page builder, Beaver Builder is famous for its clean code and developer-friendly tools. It’s particularly great for those who might want to dive a bit into customizations beyond just drag-and-drop.
Each of these page builders has its unique strengths, catering to different needs. While Gutenberg is perfect for those who want a no-frills approach, tools like Elementor and Divi cater to users seeking advanced design capabilities. Ultimately, the best page builder for you hinges on your specific requirements and design aspirations.
Benefits of Using Page Builders

1. Drag-and-Drop Functionality:
One of the primary advantages of page builders is their drag-and-drop interface. This feature streamlines the design process, allowing users to visually arrange elements on their site with ease. No need to shuffle between code and a preview – what you see is what you get.
2. No Coding Required:
For those without a technical background, the thought of diving into code can be daunting. Page builders eliminate this hurdle, enabling users to create functional and aesthetically pleasing sites without ever touching a line of code.
3. Pre-Made Templates and Modules:
To expedite the design process, many page builders come with a library of pre-designed templates and modules. These can serve as a starting point, which users can then customize to match their brand and vision.
Possible Drawbacks
1. Performance Issues:
While page builders simplify the web design process, they can sometimes be a culprit behind slow website performance. The reason? Some builders add additional code to achieve specific designs, which can bog down site speed.
2. Potential Conflicts:
Not all themes and plugins play nicely with every page builder. Some combinations can lead to conflicts or glitches, potentially affecting site functionality or appearance. It’s always crucial to test and ensure compatibility before fully committing to a particular page builder.
3. Learning Curve:
While page builders are designed to be user-friendly, there’s still a learning curve, especially when diving into more advanced features. Some users might find themselves feeling overwhelmed by the plethora of options available.

In conclusion, while page builders offer an incredible toolkit for website design, it’s essential to weigh their pros and cons. By doing so, users can make an informed decision and select a builder that aligns with their needs and skill level.
Conclusion
In the dynamic landscape of website creation, page builders have emerged as invaluable tools, bridging the gap between technical complexity and user-friendly design. With their intuitive interfaces and extensive libraries of templates and modules, they empower individuals, irrespective of their coding knowledge, to craft and customize websites to their liking.
However, like any tool, they come with their own set of challenges. Aspiring web designers must weigh the benefits against the drawbacks, ensuring they choose a solution that aligns with their objectives.
For those seeking a deeper dive or perhaps a bit of guidance in navigating the vast world of WordPress and its page builders, WPSiteMakers stands ready to lend its expertise. Whether it’s picking the perfect builder, optimizing website performance, or crafting a unique digital experience, remember that assistance is just a click away.
